ピクシブの春インターンに参加してきた
ピクシブ株式会社で行われた pixiv SPRING BOOT CAMP 2018 に参加してきた.
recruit.pixiv.net
pixiv SPRING BOOT CAMP 2018 とは

圧倒的猛者になれる.
この pixiv SPRING BOOT CAMP 2018 - ピクシブ株式会社 採用サイト を見てもらうとわかる.今回は pixiv コースに参加して pixiv のレイアウトを弄ってた.
選考
申し込みにはエントリーシートを使う通常選考と GitHub 選考の 2 つがある.自分は GitHub 選考で申し込みをした.
この通常選考,GitHub 選考を通過すると次はコーディング面接がある.出される問題の難易度は高くないので,落ち着いて解けば問題ないと思う.自分は単純なミスを何度もしてしまったけど訂正しつつ説明できれば問題ないようだった.
内容
自分が参加したのは主にユーザー体験の向上を図ることを目的としたコースで,ざっくりと言うと pixiv のトップページとかフォロー新着ページのレイアウトをいい感じにするという内容だった.
実際の開発は個別に割り当てられた開発用のサーバを使って行う.強い人たちは Vim とか Emacs を使って開発していた.恐い.Vim のこと何もわからないって言ったら Practical Vim: Edit Text at the Speed of Thought をそっと渡されたりした.恐い.そしてごめんなさい.結局,読みませんでした.
1 日目
前日は新宿御苑前駅の近くに宿泊した.初日は新宿御苑前駅から四ツ谷駅経由でピクシブの最寄駅である千駄ヶ谷駅まで.
この日は初日ということもあり,自己紹介や他のインターン生,メンターの方々とのランチ,開発を行うための環境構築,余った時間でちょこっと開発して終わった.
この日は交流会があって,お寿司とかピザとか食べた.
2 日目
この日から本格的に.自分はイラスト詳細ページの下にある関連作品ページのレイアウトを弄って,いくつかレイアウトを作って比較とかしてた.
初めは関連作品ページをタイムライン風のレイアウトにすることが目標だった.だけど進めていくうちにタイムライン風のレイアウトはこのページには適切ではない云々ということで,最終的にタイムライン風のレイアウトが合うであろうフォロー新着ページに提案という形で似たようなレイアウトを実装することとなった.
3 日目
前日に引き続きフォロー新着ページのレイアウトを弄った.
現状のフォロー新着ページの問題点,改善案の洗い出しをしたり,メンターの sesta さんに相談したり,デザイナーの yksk さんにレビューをして頂いたりなどなど.
最終的に yksk さんのレイアウトをほぼそのまま使用することとなった.この辺りは,力をつけて自分からどんどんレイアウトとか提案できるようになりたい.
残った時間で頑張って実装した.
4 日目
前日に開発した箇所を Elm に置き換えるということをやっていた.今回は特定の機能の開発や改善というよりもレイアウトの提案をする形になったので sesta さんの許しを得て,見た目はそのままに,中はかなり自由にさせて頂いた.
5 日目
最終日.この日は前日までの成果をスライドにまとめていた.スライドも Elm で作った.
最後に記念のグッズを貰った.
終わり! pic.twitter.com/pL7F11zOed
— Calmery (@calmeryme) 2018年3月2日
ちなみに,使用したスライドはテンプレート化してある.
github.com
まとめ
実際に運用されているプロダクトのレイアウトを自ら考えて実装するという良い経験ができた.ユーザー体験を考えながら画面を作っていくこと,自分を基準に考えてしまったり,感じる違和感を上手く説明できなかったり,難しいけどめっちゃ楽しい.今は全然わからないけどもっと色々と知りたいしやってみたい.
このインターンシップは短い期間だけど確実に学びはあるし,何よりも楽しいのでおすすめ.自分もイラストが好きで pixiv を使っているし,好きで使っているサービスの開発に携わることができたこと,デプロイもできたこと,最高にエモい.本当に参加できてよかったと思う.ありがとうございました.
インターンシップは Elm を使って開発して Elm でスライド作って発表してた
— Calmery (@calmeryme) 2018年3月2日
他のインターン生の記事
観測した範囲で.
zenmaibane.hatenablog.com
chorome.hatenablog.com
muttan1203.hatenablog.com
lyakaap.hatenablog.com
色々
入り口に大量の絵馬が飾られていた.以前はもっと沢山飾られていたみたい.
スゴイ! pic.twitter.com/d2jy2OiDuJ
— Calmery (@calmeryme) 2018年2月26日
かみさんの成果発表が卒論発表だった.
かみさまの卒論スライドすこ
— ちょろめ (@mn_chorome) 2018年3月2日
かみさんとは席が近かったので一緒にご飯食べに行ったりしてた.

Elm の布教に成功した.
Elmはいいぞ(伝染)
— techno_tanoC△ (@techno_tanoC) 2018年3月2日
今日から僕もelmマンになるか(??????)
— とけい (@zenmaibane) 2018年3月2日
突然pixivインターン勢でElm流行したの面白い
— かみ (@bath_poo_) 2018年3月2日
ElmとElectronでデスクトップアプリを作ってみた
これは Elm Advent Calendar 2017 と Electron Advent Calendar 2017 の 15 日目の記事です.
Qiita にも同じ内容の記事を投稿しています.
ElmとElectronでデスクトップアプリを作ってみた - Qiita
はじめに
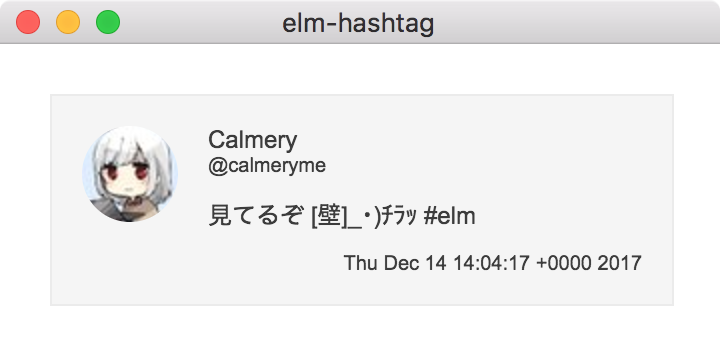
Elm と Electron を使って Twitter のハッシュタグである #elm をストリーミングするアプリを作ってみました.完成したものは GitHub - calmery/elm-advent-calendar-2017 で見ることができます.

実装
コミット毎にまとめていきます.
Hello World
GitHub - calmery/elm-advent-calendar-2017 at 6490533e51c1fb4afea9e03aa9562e4762f52207

Elm が undefined になった
早速というか.Electron から Elm を参照すると undefined となってしまいました.
Elm.Main.fullscreen() // Uncaught ReferenceError: Elm is not defined
実際に生成されたコードを見ると module.exports が優先されてしまうようです.
if (typeof module === "object") { module['exports'] = Elm; return; } var globalElm = this['Elm']; if (typeof globalElm === "undefined") { this['Elm'] = Elm; return; }
なので module.exports から直接参照するようにしました.
const Elm = module.exports // require を使って読み込むこともできる const Elm = require( './app.js' )
この問題は webpack を使用することで気にならなくなりました.
webpack を追加する
GitHub - calmery/elm-advent-calendar-2017 at 55e80b6a4e1e11bb8713177fcbbaabc13d90732d
webpackその1 · Elm Tutorial の説明が参考になりました.
Twitter から取得したツイートをプロセス間通信と Port で送る
GitHub - calmery/elm-advent-calendar-2017 at 45fff5fea0170ef369d8554a4dbcbe0f020abe81
Electron はメインプロセスとレンダラプロセスが別れています.なので,その間でやりとりを行うためにプロセス間通信を行う必要があります.ここは ipcMain | Electron を見るといいかなと思います.
// src/entry.js // In main process. stream.on( 'data', event => { const tweet = event.text window.webContents.send( 'newTweet', tweet ) } )
// src/public/entry.js // In renderer process. ipcRenderer.on( 'newTweet', ( _, tweet ) => { // do something ... } )
ひとまずツイートの本文だけをレンダラプロセスに渡すようにしました.ここから,さらに受け取ったデータを Elm に Port を使って渡します.ここは JavaScript · An Introduction to Elm の Step 2: Talk to JavaScript とか ElmのPortでJSを使う。 - Qiita が参考になります.
ipcRenderer.on( 'newTweet', ( _, tweet ) => { app.ports.newTweet.send( tweet ) } )
port newTweet : (String -> msg) -> Sub msg type Msg = NewTweet String subscriptions : Model -> Sub Msg subscriptions model = newTweet NewTweet
JSON をデコードする
GitHub - calmery/elm-advent-calendar-2017 at 39ab6b701fcfbbf29a46ec706286c2f4c76a5f1f
ツイートの本文だけでは物足りないのでユーザの情報なども一緒に渡すようにしました.
// src/entry.js stream.on( 'data', event => { const tweet = { text: event.text, created_at: event.created_at, user: { profile_image_url: event.user.profile_image_url, name: event.user.name, screen_name: event.user.screen_name, } } window.webContents.send( 'newTweet', JSON.stringify( tweet ) ) } )
Elm で JSON をデコードします.JSON · An Introduction to Elm や [Elm] Decoder a からいろいろ理解ってしまおう - Qiita が参考になります.
-- src/public/elm/Main.elm type alias Tweet = { user : User , text : String , created_at : String } decodeTweet : String -> Result String Tweet decodeTweet response = decodeString tweetDecoder response tweetDecoder : Decoder Tweet tweetDecoder = map3 Tweet (field "user" userDecoder) (field "text" string) (field "created_at" string)
通知する
GitHub - calmery/elm-advent-calendar-2017 at 5ee82825bd10cd5c3b0705f21b0804ba33455ca3
Elm から Port を通して Notification - Web API インターフェイス | MDN を呼び出すことでツイートを受け取った際に通知を表示するようにしました.
-- src/public/elm/Main.elm port notification : String -> Cmd msg ... update : Msg -> Model -> ( Model, Cmd Msg ) update msg model = ... Ok tweet -> ( List.append [ tweet ] <| List.take 100 model, notification tweet.text )
// src/public/entry.js app.ports.notification.subscribe( message => { new Notification( message ) } )
見た目を整える
GitHub - calmery/elm-advent-calendar-2017 at c72da54e9bfb6d0aff18446d4313bfd31af246c5
Elm にも elm-styled とか style-elements とかあるようですが,今回は普通に CSS を使いました.
まとめ
躓いたところもいくつかあったけれど,思っていたよりすんなりできたかなと思います.Elm はまだわからないことが多いので色々と作りながら試していけたらと思います.
LINEの40万インターンに参加してきた
LINE Summer Internship 2017 のエンジニア就業コース,通称 40 万インターンに参加してきた.詳しくは LINE株式会社 | インターンシップ 2017 エンジニア就業コース を見ればわかると思う.
技術テスト
コーディングの問題が 3 問あり,それぞれを 1 時間くらいで解く.全完はできなかった.1 問目に至ってはテストケースが 1 つも通っていない(とても悲しい).聞いた限りだと他のインターン生も全完は出来ていないようだった.
面接
Skype で面接を行った.面接では今までどんなことをやってきたのか,インターンシップではどんなことをやりたいのか,興味のある技術は何かなどを話した.自分の場合は雑談混じりでラフな感じだったのだけど,しっかり面接だったというところもあったみたい.
LINE のインターンシップ行けるっぽい🎉 pic.twitter.com/pOHZcg1vWo
— Calmery (@calmeryme) 2017年6月29日
インターンシップについて
初日は新宿駅から出るのに苦労したり,お洒落なオフィスに緊張したり.自分が配属されたのは LINE ゲームに関係するチームで,自分を含めて 2 人が配属された.

出社は 10 時とゆっくりで定時は 18 時半だった.定時になったら帰らせられる.帰りたくないよ.
あと,オフィスに席は用意されていたけど,基本作業をする場所は自由で,絶対にオフィスの中でということはなかった.自分はソファでまったり音楽を聴きつつ進めて,行き詰まったときに自分の席に戻り,メンターの方に相談しつつ進めていた.かなり自由にやらせてもらったと思う.
社内はお洒落.撮影スタジオや保育園,カフェまである.カフェでは毎朝,軽い朝ご飯が出るし最高.毎日 2 回は行ってました.

内容
簡単に言えば,配属されたチームの中の課題を解決するということ.
自分は配属先で使われているモニタリングツールの改良を課題にした.改良を行う上での技術の選択は自由だったので,前々から興味のあった技術を使って開発を行った.ほぼ初心者だったというのもあるけど,どこかで詰まると無限に時間が溶ける.そして最終的に完璧とは言い難いものが出来た.
最終日の講評で限られた時間内に作り上げること云々,時間が足りないのは実力不足云々と言われて,まさにその通りだなと思った.普通に時間足りませんでした.
インターンシップを終えて
感想としては楽しかったというのが一番かなと思う.
もはやインフラと化している LINE の内部のことを知れたり,実際のプロダクトがどのように作られているか,そのソースコードまで自由に見ることができた.
メンターの方にもコードのレビューなどサポートして頂いて本当に感謝しかない(ちなみにメンターの方も以前このインターンシップに参加していたとのことでした!)
運が良かっただけかもしれないけど,とても良い経験ができたし,参加することができて本当に良かった.ありがとうございました.

色々と
自分は CodeSprint を経由して申し込んだのだが,元々はエンジニア就業コースではなくサービス開発コースに申し込むつもりだった.だが CodeSprint を経由して申し込むとエンジニア就業コースに申し込んだことになってしまうらしく,それを知らずにサービス開発コースに申し込んだものだと思い込んでいた.面接後にこれはエンジニア就業コースの面接だよと言われて「?」となった.
あ…ありのまま 今 起こった事を話すぜ!
「おれは サービス開発コースの面接を受けていると思ったら いつのまにかエンジニア就業コースの面接を受けていた」
な… 何を言っているのか わからねーと思うが おれも 何をされたのか わからなかった…
それ以外にも面談だと聞いて行ったら面接だったとか何だかんだあったけど,色々なインターンシップを紹介していただいたり,企業の方と繋いでいただいたりとサポートも手厚くてすごく良かったです.
インターン中に連れて行ってもらったご飯はどれも豪華でおいしかった.